Briefly explain the importance of featured images

Featured images are a crucial component of WordPress sites, acting as the visual anchor for your posts and pages. These images are prominently displayed on your homepage, archives, and individual posts, serving to capture the attention of your readers and provide a visual summary of your content. They enhance the overall aesthetic of your site and contribute to a more engaging user experience. Additionally, featured images can play a role in SEO by helping search engines understand the context of your content. A compelling featured image can make your posts stand out, drive higher click-through rates, and contribute to a more polished and professional appearance on your WordPress site.
Discuss why you might want to hide featured image in WordPress
Despite their benefits, there are several scenarios where you might want to hide featured image in WordPress. For example, if you’re aiming for a minimalist design or if the featured image distracts from your content, you may choose to hide it. Certain themes or page layouts may not complement featured images well, leading to a cluttered or inconsistent look. Additionally, you might want to hide featured image in WordPress on specific posts or pages to create a streamlined design or to better align with your site’s branding and user experience goals. Hiding the featured image in WordPress can help you achieve a cleaner layout and more controlled visual presentation.
Outline of the different methods covered in the post
In this blog post, “Effortlessly Hide Featured Image in WordPress: Tips and Tricks,” we will explore various effective methods to hide featured image in WordPress. You will learn:
- Using CSS to Hide Featured Image in WordPress: We’ll delve into how to use custom CSS to hide featured image in WordPress. This method involves adding specific CSS rules to your site’s stylesheet to conceal the featured image without altering the content. It’s a straightforward approach that offers flexibility in managing image visibility.
- Modifying Theme Files: For those with a bit more technical know-how, we’ll cover how to modify your WordPress theme files to hide featured image in WordPress. This method requires editing PHP files within your theme but provides a more permanent solution for hiding featured image in WordPress.
- Utilizing Plugins: We’ll review several plugins designed to help you hide featured image in WordPress. Plugins offer an easy-to-use interface and options to manage the visibility of featured images without needing to write code. This method is ideal for users looking for a quick and hassle-free solution.
- Conditional Display Options: Learn how to use conditional logic to hide featured image in WordPress based on various criteria, such as specific post categories or page templates. This approach provides greater control over where and when featured images are displayed, allowing for a more customized site appearance.
By exploring these methods, you’ll be equipped with the knowledge to effectively hide featured image in WordPress and tailor your site’s design to better meet your needs.
Method 1: Using a Plugin

A. Benefits of Using a Plugin
Using a plugin to hide featured image in WordPress offers various advantages:
- Ease of Use: Plugins provide a user-friendly interface that makes the process of hiding featured images easier. You need not to write any code or make manual adjustments to the theme files.
- Time Efficiency: Plugins streamline the process, allowing you to quickly hide featured image in WordPress across your site without extensive modifications.
- Customization: Many plugins offer customizable options, which allows you to specify where and how to hide featured image in WordPress, such as on specific pages or post types.
- Support and Updates: Established plugins come with support from developers and regular updates, ensuring compatibility with the latest WordPress versions and themes.
B. Popular Plugin Options
Several plugins are available to help you hide featured image in WordPress. Here are some popular options:
- Hide Featured Image in WordPress: This plugin allows you to easily hide featured image in WordPress on various parts of your WordPress site, such as on the single posts, pages, or archive pages.
- Simple Featured Image Manager: A versatile plugin that provides options to control the visibility of featured images with a straightforward simple interface.
- WP Hide Post: Although it is primarily used for hiding posts, this plugin also offers features to manage featured image visibility based on specific criteria or conditions.
C. Step-by-Step Guide on How to Install and Use the Plugin
Step 1: Install the Plugin
- Firstly Log in to your WordPress dashboard.
- Navigate to Plugins > Add New option.
- In the search bar, type the name of the plugin (e.g., “Hide Featured Image in WordPress”).
- Click Install Now, next to the plugin you want to use.
- Once installed, click on Activate to enable the plugin on your site.
Step 2: Configure Plugin Settings
- After activation, go to Settings or the plugin’s specific menu (e.g., Hide Featured Image settings).
- Configure the plugin options according to your preferences. For example, you may choose to hide featured image in WordPress on single posts, pages, or specific post types.
- Save your settings to apply the changes you made recently.
Step 3: Verify and Adjust
- Visit your site to ensure that the featured images are hidden as desired.
- If needed, return to the plugin settings to make further adjustments as per your need.
Method 2: Using Custom CSS

A. Basic Understanding of CSS Required
Custom CSS (Cascading Style Sheets) allows you to style and control the appearance of your WordPress site. To hide featured image in WordPress using custom CSS, you need a fundamental or simply basic understanding of CSS. CSS is used to define how HTML elements are displayed on your site. You don’t need to be a CSS expert or a hard coder, but knowing how to add CSS and understanding basic CSS properties and classes will help you effectively hide featured image in WordPress.
CSS properties like display, visibility and opacity can be manipulated to control the visibility of elements, including featured images.
B. Finding the Correct CSS Selector
To hide featured image in WordPress site with CSS, you need to target the correct CSS selector associated with the featured image. Below is how you can find the right CSS selector:
- Inspect the Featured Image: Right-click on the featured image on your WordPress site and select “Inspect” or “Inspect Element” from the browser’s context menu. This opens your browser’s Developer Tools, which displays the HTML structure and CSS styles applied to the image.
- Identify the Selector: Look for a class or ID that specifically targets the featured image. Common classes might be .featured-image, .post-thumbnail, or .entry-thumbnail. The selector should uniquely identify the featured image element within your site’s HTML structure.
- Verify the Selector: Make sure that the selector you choose correctly targets the featured image without affecting other elements on your site. Check that the class or ID is not used for other images or elements to avoid unintended changes.
C. Writing the CSS Code to Hide featured Image in WordPress
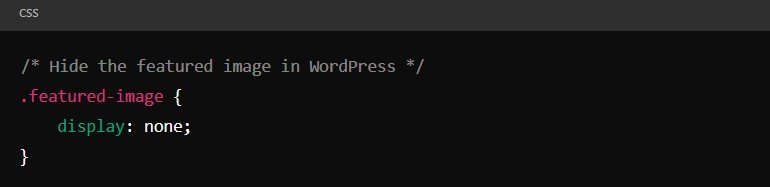
With the correct CSS selector, you can easily write the CSS code to hide featured image in WordPress. The display: none; property is commonly used to completely hide an element from view. Below is a sample CSS code snippet:

Replace .featured-image with the actual class or ID from your theme. This code will hide featured image wherever this CSS rule is applied.
D. Adding the CSS Code to Your WordPress Theme
To apply the custom CSS code and hide featured image in WordPress site, follow these steps:
- Access the WordPress Customizer:
- Firstly Log in to your WordPress dashboard.
- Navigate to Appearance > Customize setting.
- Open Additional CSS:
- In the Customizer, locate the Additional CSS section or the setting. This area allows you to add custom CSS code that will override your theme’s default styles.
- Add and Publish the CSS Code:
- Paste the CSS code to hide featured image into the Additional CSS text area.
- Click Publish to save your changes.
- Verify the Results:
- Visit your site to confirm that the featured image is hidden. You may need to restart your browser or clear the cache to see the changes.
E. Example CSS Code
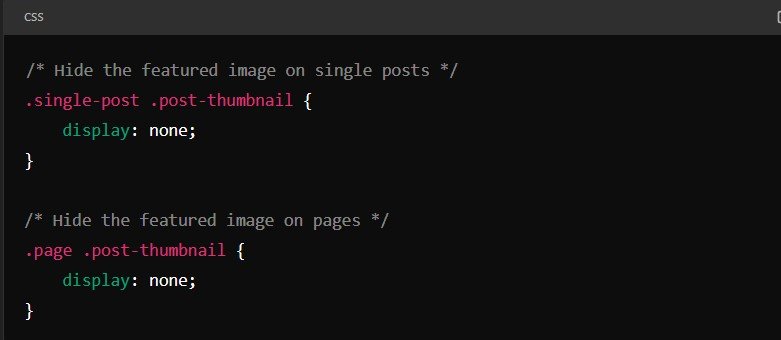
Here’s a practical example of CSS code to hide featured image in different contexts:

In the above example, .post-thumbnail is used as the class for featured images. This CSS code hides the featured images on single posts and pages. You can customize this code further based on your specific theme’s class names and the areas where you want to hide featured image in WordPress.
Method 3: Using Theme Options

A. Check if Your Theme Offers a Built-in Option
Many new WordPress themes come with built-in customization options that allow user to control various aspects of his site’s layout and appearance, including option of whether or not to display featured images. To determine if your theme includes an option to hide featured image in WordPress, follow these steps:
- Consult Your Theme Documentation:
- Start by checking the documentation that came with your WordPress theme. Most premium themes provide comprehensive guides that explain how to use their features and how to activate or install the theme. Look for sections or the options related to content display or featured images.
- Explore the WordPress Customizer:
- Go to your WordPress dashboard.
- Navigate to Appearance > Customize settings. The Customizer is where generally many themes offer options for modifying your site’s appearance.
- Within the Customizer, explore various sections or the options such as Layout, Blog, Content, or Post Settings. Some themes have dedicated sections or the option for managing featured images.
- Check the Theme Options Panel:
- If your theme includes a separate options panel (found under Appearance > Theme Options or a similar menu), access this panel.
- Look for settings related to the display of featured images. Options might be listed under headings like Post Display, Single Post Settings, or Image Settings.
B. Steps to Locate and Use the Option
If you find that your theme provides a built-in option to hide featured image in WordPress, follow these steps to locate and use it:
- Access the WordPress Customizer:
- Firstly Log in to your WordPress dashboard.
- Go to Appearance > Customize setting to open the Customizer interface.
- Locate the Relevant Settings:
- In the Customizer, look for sections that might control the visibility of featured images. Common sections include Layout, Blog Settings, or Content Options.
- Some themes might have a specific option like Featured Image Settings or Post Layout.
- Adjust the Settings:
- Once you find the relevant section, look for options to hide featured image. This might be a checkbox or a toggle switch labelled something like “Hide Featured Image” or “Disable Featured Image Display.”
- Enable the option to hide featured image in WordPress according to your preferences. Some themes might allow you to hide featured image in WordPress only on specific types of pages such as single posts, pages, or archives.
- Publish Your Changes:
- After configuring the settings, click on the Publish button to save your changes.
- Visit your site to ensure that the featured image is hidden as you intended. You may need to restart your browser or clear your site’s cache to see the changes.
C. Limitations of This Method
While using theme options to hide featured image in WordPress can be a straightforward solution, there are some limitations user need to be aware of:
- Theme Dependency:
- This method depends on your theme having built-in options for hiding featured images. Not all themes offer this feature, especially free or older themes.
- Limited Customization:
- The control you have over hiding featured images through theme options might be limited based on the theme plan . For example, some themes may only allow you to hide featured image in WordPress on certain post types or pages, without providing fine-grained control over where the images are hidden.
- Potential for Changes with Theme Updates:
- If your theme is updated, there is a chance that the settings you configured might be affected or reset to it’s default. Always check your settings after a theme update to ensure they remain as desired.
- Inconsistent Availability:
- The availability and functionality of theme options or the settings can vary significantly between different themes. A feature available in one theme may not be present in another, requiring you to adjust your approach depending on your theme’s capabilities.
Additional Tips and Tricks

A. Hiding Featured Images Selectively
Sometimes, you may need to hide featured image in WordPress only under specific scenarios, such as on particular pages or posts. Here’s how you can do it selectively:
- Using Conditional CSS:
- Purpose: This allows you to hide featured image in WordPress based on specific scenario, like categories or page types.
- How to Implement:
- Identify the Target Area: Choose where you want to hide featured image (e.g., specific categories or post types).
- Find the CSS Selector: The browser you are using, use the browser’s Developer Tools to inspect the featured image and find its CSS class or ID.
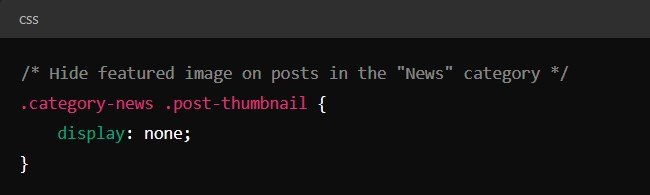
Write the CSS Code:

Explanation: The CSS class .category-news targets posts in the “News” category, hiding the featured image only on those posts. Adjust the class name based on your site’s structure.
- Using Custom Page Templates:
- Purpose: Create a specific layout where the featured image is hidden on certain pages.
- How to Implement:
- Create a New Template:
- In your theme’s directory, create a new file (e.g., template-no-featured-image.php).
- Create a New Template:
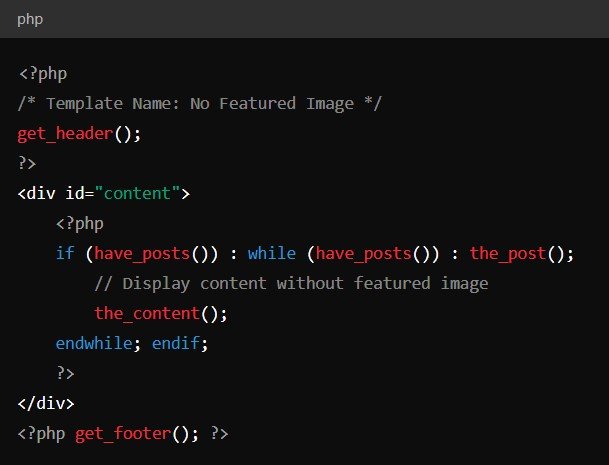
Add the following code:

Explanation: This code creates a page template that displays content without the featured image. Assign this template to any page where you want to hide the featured image.
- Category or Tag-Based Display:
- Purpose: Hide featured image in WordPress based on categories or tags.
- How to Implement:
- Check Theme Settings: Some themes allow category-based visibility settings.
- Use a Plugin: Consider plugins that support conditional display based on categories or tags.
B. Troubleshooting Common Issues
When hiding featured images in WordPress, you might face some challenges or issues. Here’s how to address common issues:
- Featured Image Still Visible:
- Clear Cache:
- Reason: Browsers or caching plugins may display outdated content.
- Solution: Clear your browser cache and, if using a caching plugin, clear the site cache.
- Check CSS Specificity:
- Reason: Your custom CSS might be overridden by other styles.
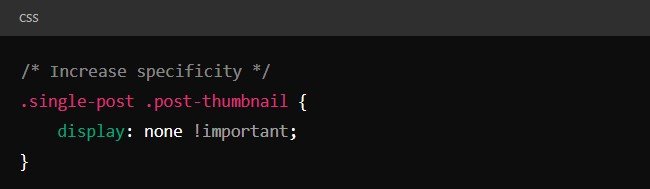
- Solution: Use browser Developer Tools to inspect CSS rules. Increase the specificity of your CSS if necessary.
- Clear Cache:
Example:

- Theme Options Not Working:
- Verify Theme Settings:
- Reason: Settings might not be applied or saved properly.
- Solution: Double-check the options panel to ensure settings are correctly configured.
- Update Theme:
- Reason: Older theme versions might have bugs.
- Solution: Update your theme to the latest version and re-check the settings or restart the browser.
- Verify Theme Settings:
- Custom CSS Not Applied:
- Correct Placement:
- Reason: CSS may not be applied if placed incorrectly.
- Solution: Ensure CSS is added to the Additional CSS section in the WordPress Customizer or your child theme’s stylesheet.
- Inspect Element:
- Reason: CSS might have errors or typos.
- Solution: Inspect the featured image with Developer Tools to verify that the correct CSS is being applied and check for any syntax errors.
- Correct Placement:
C. Alternative Approaches for Specific Themes or Plugins
If the built-in options or CSS methods don’t work well with your theme or plugins, consider these alternatives:
- Using a Child Theme:
- Purpose: Make modifications without affecting the main theme.
- How to Implement:
- Create a Child Theme: Follow WordPress documentation to create a child theme.
- Modify Template Files: Edit the child theme’s template files to hide the featured image as needed.
- Custom PHP Code:
- Purpose: Add dynamic control to hide featured image in WordPress based on conditions.
- How to Implement:
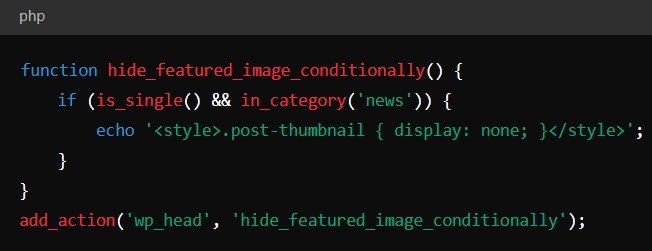
Add Custom Code:

Explanation: This code hides featured images on single posts within the “news” category by adding CSS dynamically.
- Using Page Builders:
- Purpose: Utilize advanced display options provided by page builders.
- How to Implement:
- Check Page Builder Documentation: Refer to the page builder’s guide for options to hide or display featured images.
- Configure Display Options: Use the page builder’s settings to hide the featured image on specific pages or post types.
- Consulting Theme or Plugin Support:
- Purpose: Get specialized help for complex issues.
- How to Implement:
- Reach Out for Support: Contact the theme or plugin’s support team for guidance on hiding featured images.
- Check Support Forums: Look for solutions or similar issues discussed in support forums.
Conclusion
A. Different Methods
In this guide, we explored several effective methods to hide featured image in WordPress:
- Using a Plugin: Plugins like Hide Featured Image or WP Hide Post offer a user-friendly way to hide featured image in WordPress without requiring any coding knowledge. These tools are ideal for quick and easy adjustments across your site.
- Using Custom CSS: For those with a basic understanding of CSS, this method provides precise control. By adding specific CSS rules, you can target featured images based on categories, tags, or other criteria, allowing for detailed customization.
- Using Theme Options: Many themes come with built-in settings that allow you to hide featured image in WordPress. This method leverages your theme’s native features and is often the simplest way to manage featured image visibility if your theme supports it.
B. Best Method Based on User Needs
Choosing the best method depends on your needs and technical comfort level:
- For Ease and Simplicity: If you want a quick, no-fuss solution, using a plugin is the best option. It’s straightforward and doesn’t require coding, making it ideal for beginners or those seeking a fast fix.
- For Customization and Control: If you’re comfortable with CSS, custom CSS provides more control and flexibility. This method allows you to apply specific styles based on your site’s structure and requirements.
- For Seamless Integration: If your theme offers built-in options, using these settings is the most integrated and straightforward solution. It’s perfect for users who want to make use of their theme’s features without additional plugins or custom code.
C. Find the Best Solution for Your Website
We encourage you to experiment with these methods to find the best approach for your website. Each method has its strengths, and the right choice will depend on your specific needs and preferences. Testing different solutions will help you determine which method best suits your site’s design and functionality. Don’t hesitate to combine approaches if needed, and always remember to back up your site before making significant changes. Finding the optimal way to hide featured image in WordPress will enhance your site’s appearance and user experience.
Why would I want to hide the featured image in WordPress?
You might want to hide the featured image if it doesn’t fit the page layout, if you’re using a custom design that doesn’t require a featured image, or if you’ve already included the image elsewhere in the content.
How can I hide the featured image in WordPress without deleting it?
Many themes allow you to hide the featured image through their customization options. Alternatively, you can use a plugin like Hide Featured Image or add custom CSS to the page to prevent the image from displaying.
Can I hide the featured image on specific posts or pages only?
Yes, you can hide the featured image on specific posts or pages. If your theme doesn’t provide this option, you can use plugins like Hide Featured Image or add custom CSS targeting specific post IDs.
Is there a way to hide the featured image using custom CSS?
Yes, you can hide the featured image with custom CSS. Add this code to your theme’s customizer or stylesheet:
.single .post-thumbnail {
display: none;
} This code hides the featured image on individual posts. You can modify it for specific pages or posts.
Do I need a plugin to hide the featured image in WordPress?
While a plugin makes it easier to hide the featured image, you don’t necessarily need one. You can hide the featured image using custom CSS or by editing your theme’s template files if you’re comfortable with coding. However, a plugin offers a more user-friendly solution.