Elevate Your WordPress Website’s Typography with Google Fonts
Google Fonts has revolutionized web typography, offering a vast library of high-quality fonts that can instantly transform the look and feel of your website. By loading Google Fonts in WordPress, you can easily access and implement these stunning fonts to create visually appealing and professional designs.
Why Choose Google Fonts for Your WordPress Site?
- Diverse Font Library: Google Fonts provides a wide range of font styles, from classic serif and sans-serif fonts to modern and experimental typefaces. You can find fonts that perfectly match your brand’s personality and target audience.
- Easy Implementation: Integrating Google Fonts into your WordPress website is a straightforward process that requires minimal technical knowledge. Whether you prefer a plugin-based approach or manual code editing, you can easily add these fonts to your site.
- Enhanced Website Performance and SEO: Google Fonts are optimized for web performance, ensuring fast loading times and a seamless user experience. Additionally, using unique and visually appealing fonts can improve your website’s SEO by making it more memorable and engaging to visitors.
By loading Google Fonts in WordPress, you can unlock the full potential of your website’s typography and create a truly distinctive online presence.
Understanding the Basics of Loading Google Fonts in WordPress

What is a Font Family?
A font family is a collection of fonts that share a similar design and style. It typically includes variations in weight (e.g., regular, bold, light) and style (e.g., italic, oblique). By loading Google Fonts in WordPress, you can access a wide range of font families to enhance your website’s typography.
How Do Google Fonts Work?
Google Fonts operates by hosting a vast library of font files on its servers. When you select a font family for your website, a link to the Google Fonts server is added to your website’s HTML <head> section. This link allows your browser to download the necessary font files and display them on your page.
The Role of the @font-face Rule
The @font-face rule in CSS is a powerful tool that enables you to define custom fonts for your website. By loading Google Fonts in WordPress, you can use the @font-face rule to specify the font family name, file format, and other properties. This allows you to apply the chosen Google Font to specific elements of your website, such as headings, paragraphs, or buttons.
Method 1: Using a Plugin

Loading Google Fonts in WordPress is made simple by using plugins that handle the font integration for you. Here are some popular plugins:
- Easy Google Fonts: A simple plugin that integrates with the WordPress Customizer, allowing you to easily select and apply Google Fonts to your site without any coding. It provides a live preview feature to see changes in real-time.
- Use Any Font: Ideal for loading custom fonts, including Google Fonts, in WordPress, allowing you to upload fonts directly and use them across your site.
Step-by-Step Guide for Installing The “Use Any Font Plugin”

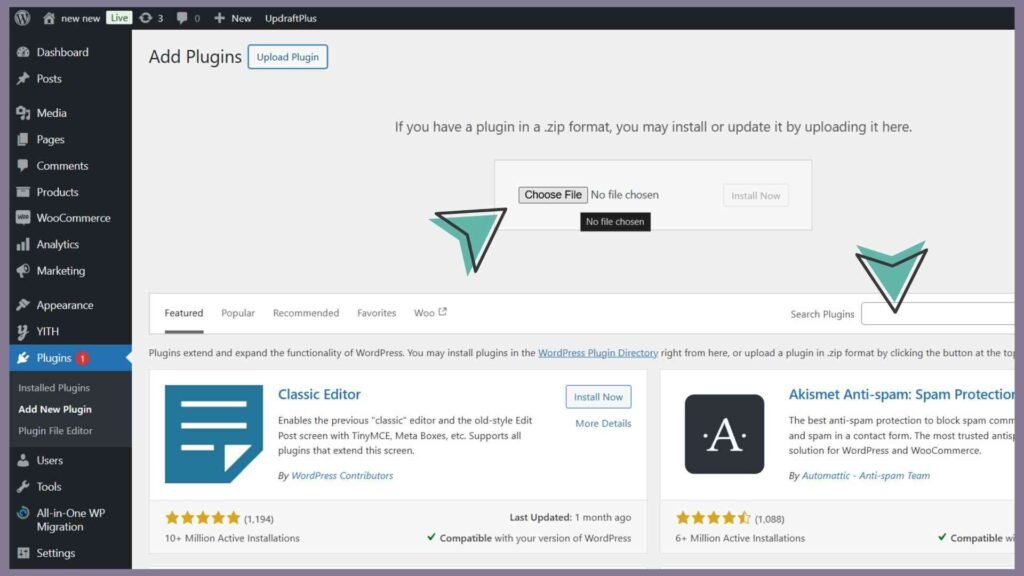
1. Search or Upload the Plugin:
Start by going to your WordPress dashboard, navigate to Plugins > Add New, and search for font or either Upload it.

2. Installing the Plugin:
Click Install and Activate to start loading Google Fonts in WordPress with ease.

3. Configuring Font Plugin Settings:
Once activated, go to the plugin settings and then Enter the API key from where you can download it by signing in or you can access API key via trial.

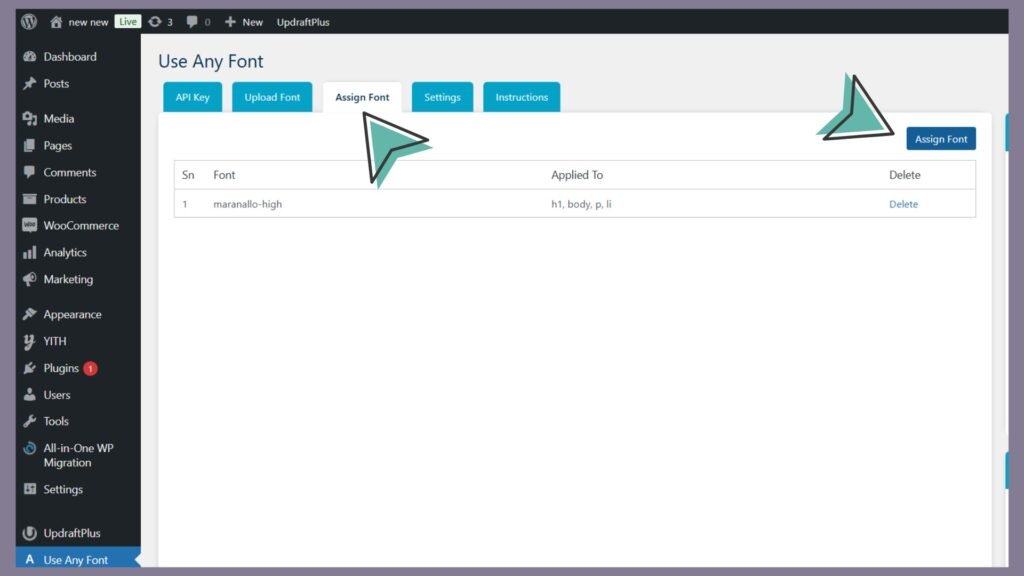
4. Configuring the settings:
Select your preferred Fonts by going to uploading section or from the Add Predefined Fonts inside the Uploading page. These plugins usually offer an interface where you can pick the font style and assign it to specific elements like headings or body text.

Finally you are all set, Using a plugin is a beginner-friendly way to streamline loading Google Fonts in WordPress without editing any code.
Method 2: Manual Implementation for Advanced Users

For those who prefer a more hands-on approach, loading Google Fonts in WordPress can be achieved through manual code implementation. This method offers greater flexibility but requires a basic understanding of HTML and CSS.
Step-by-Step Guide to Manual Implementation:
1. Add the Google Fonts Link:
- Open your theme’s
header.phpfile. This file is usually located under Appearance > Theme Editor > header.php in your WordPress dashboard. - Add the following code within the
<head>section to preconnect to Google Fonts and load the desired font:
Note: Replace “Roboto” with your desired font family and adjust the weight (wght@400;700) and display properties as needed.
2. Use the Font Family in Your CSS:
- Open your theme’s stylesheet (usually
style.css) or navigate to Appearance > Customize > Additional CSS. - Add a CSS rule to apply the Google Font to your website’s elements.
For example:
Caution: Make sure to back up your
header.phpfile andstyle.cssfile before editing, as incorrect changes can affect your site’s appearance.
By following these steps, you’ll be successfully loading Google Fonts in WordPress, enhancing your site’s visual appeal without the need for plugins.
Optimizing Font Loading for Performance: A Deep Dive

Loading Google Fonts in WordPress can significantly impact your website’s performance. By implementing the following optimization techniques, you can ensure that your fonts load quickly and efficiently, leading to a better user experience.
Font Display Properties
Font display properties control how fonts are displayed while the browser is loading them. Here are the common font display properties:
- font-display: swap: This is the default value. It displays the system font initially and then swaps it with the Google Font once it’s loaded.
- font-display: fallback: The system font is displayed until the Google Font is available. If the Google Font fails to load, the system font remains.
- font-display: block: The browser blocks rendering until the Google Font is loaded. This can lead to a longer initial load time but ensures a consistent visual experience.
- font-display: optional: The browser loads the Google Font in the background and displays the system font initially. If the Google Font loads successfully, it’s used; otherwise, the system font remains.
Preloading Fonts
Preloading fonts can significantly improve the loading time of your website. By preloading fonts, you instruct the browser to fetch the font files early, before they’re actually needed. This can reduce the time it takes for the fonts to render on the page.
To preload fonts, you can use the <link rel="preload"> tag:
HTML
Minifying and Combining Font Files
Minifying and combining font files can further reduce the size of the files and improve loading times. Minification involves removing unnecessary characters and whitespace from the font files, while combining multiple font files into a single file can reduce the number of HTTP requests.
By carefully considering these optimization techniques and loading Google Fonts in WordPress effectively, you can create fast-loading, visually appealing websites that provide a seamless user experience.
Conclusion
In this blog post, we explored the various methods of loading Google Fonts in WordPress to enhance your website’s typography. We discussed the benefits of using Google Fonts, including a wide range of font styles, easy implementation, and improved website performance.
By following the steps outlined in this guide, you can effortlessly integrate Google Fonts into your WordPress website and elevate its visual appeal. Remember to experiment with different font combinations and styles to create a unique and memorable design.
Additional Resources:
- Google Fonts Official Website: Explore the vast library of Google Fonts and learn more about their usage.
- WordPress Codex: Consult the official WordPress documentation for in-depth information on WordPress development and customization.
- Online Tutorials and Forums: Seek assistance from the WordPress community and online forums for troubleshooting and advanced techniques.
By leveraging the power of Google Fonts, you can create stunning websites that leave a lasting impression on your visitors.
1. How do I load Google Fonts in WordPress without a plugin?
You can load Google Fonts manually by adding a <link> tag in your theme’s header.php file and then specifying the font family in your CSS file. This approach provides more control but requires basic coding knowledge.
2. Which plugins are best for loading Google Fonts in WordPress?
Some popular plugins for loading Google Fonts in WordPress include WP Google Fonts and Easy Google Fonts. These plugins let you add and customize fonts without editing code.
3. Will loading Google Fonts slow down my WordPress site?
Loading too many fonts or large font files can affect page speed. To optimize, only load the fonts and weights you need, and consider using a font preconnect link to reduce load time.
4. Can I use custom Google Fonts with any WordPress theme?
Yes, Google Fonts can be added to virtually any WordPress theme. You can manually add the fonts via the theme’s code or use a plugin to integrate them seamlessly, even if your theme doesn’t have built-in font options.
5. Is it legal to use Google Fonts on my WordPress site?
Absolutely! Google Fonts are open-source and free to use on any website, including WordPress. They’re available for personal and commercial use, making them a great resource for web design.