Spiracle Themes content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Perhaps the best thing that we get in WordPress is the page builder. Whether you are an experienced designer or just a beginner, with the help of a page builder, you can easily build a stunning website on WordPress. There are some good page builders available for WordPress, and Elementor is one of them. Through this article, we will help you learn how to use the Elementor page builder to build a website on WordPress.
Many years ago, building a new website and managing it involved a lot of effort and coding knowledge. To create a website and get a few simple changes updated on it, it took months. But these days, it is very easy to build a website without having any coding knowledge. You can make whatever changes you want, and get them updated instantly. Thanks to the Elementor page builder for making it easy for beginners to build an outstanding website on WordPress. Many of you who have recently started using WordPress are not much familiar with the Elementor plugin and how to build a website using it.
Elementor Page Builder
With over 5 million active installs, elementor is the best and most popular WordPress website builder in the world. It is a visual drag & drop editor that helps you build a website without requiring any prior coding knowledge. The key aspects of the Elementor page builder –
- All-in-One Solution: From just one place, you can control almost every aspect of your web design workflow.
- Visual Design: Elementor is simple, flexible, and powerful. You can experience the power of 100% visual design.
- Faster Performance: You can not only build websites that load faster but also speed up the process of building web pages.
The Elementor page builder has a visual editor that gives you the flexibility to drag & drop the elements to create your web content. The drag & drop technique used by the Elementor page builder makes it so easy for anyone to create and edit web pages. Now the question is – how to build a website using the Elementor page builder.
Install Elementor Page Builder
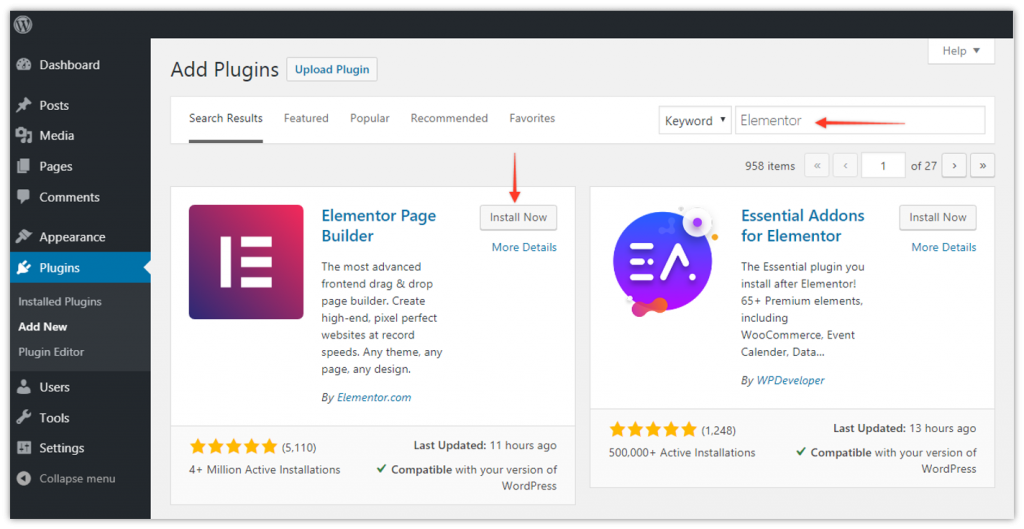
Since Elementor is a WordPress plugin, you have to install it before using it. To do that, click Plugins on the WordPress dashboard, and click Add New. This will open the Add Plugins section. Here simply search for Elementor in the search plugins bar. You can see the Elementor Page Builder. Click the Install Now button.

After installing the plugin, you need to activate it. Once the plugin is activated, it is ready to use.
How to Use Elementor Page Builder?
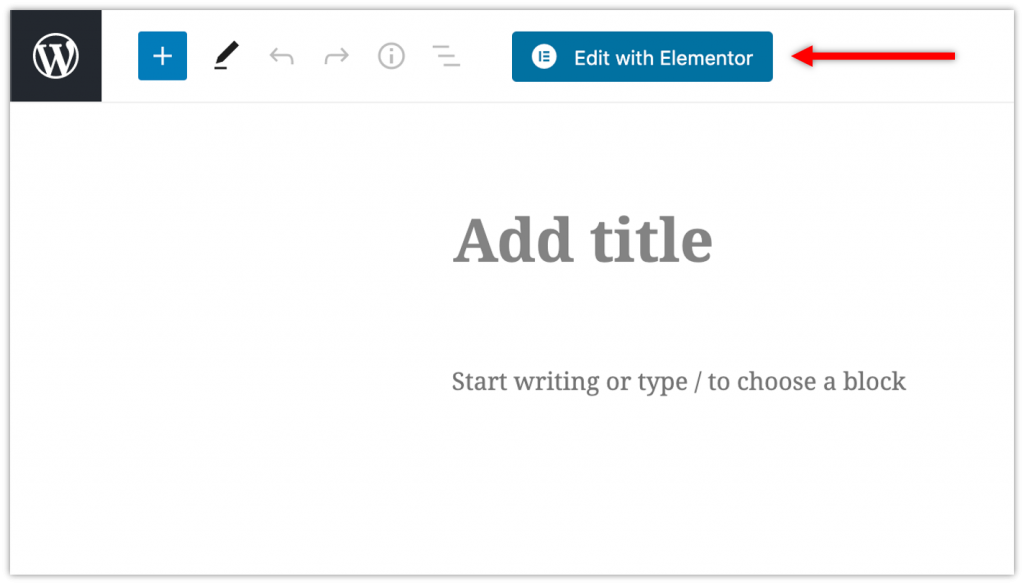
When you create a new page or post, you will see a button on the top of the editor – Edit with Elementor.

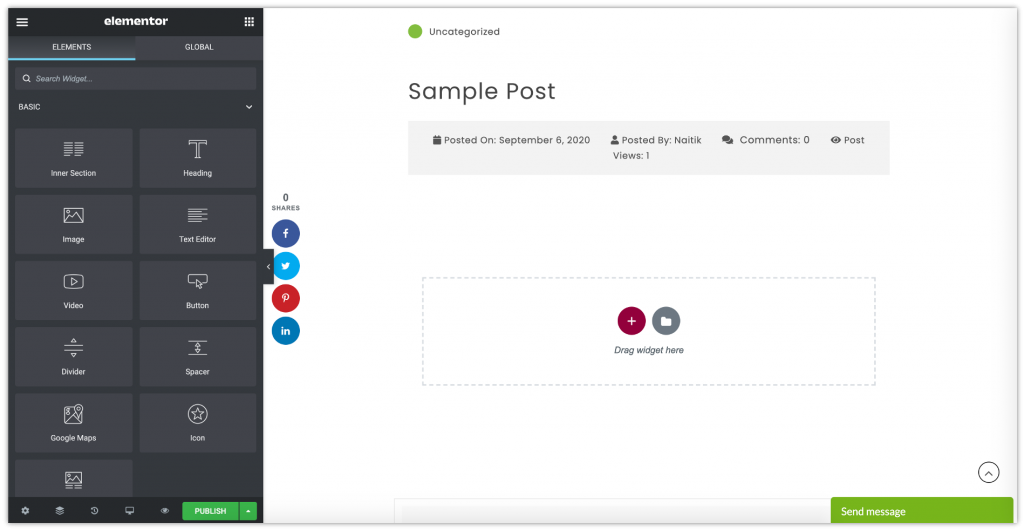
When you click that button, this will take you to the Elementor page builder. On the left-hand side, there are numerous widgets divided into three categories – Basic, General, and WordPress. You can simply search the desired widget in the search widget box. To use a widget, you can simply drag and drop it on the editor screen.

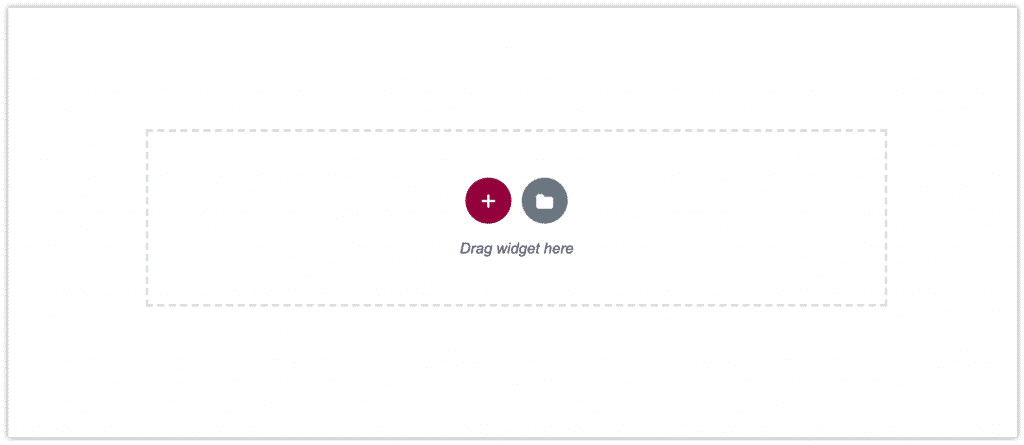
On the editor screen, you will 2 icons – Addition and Folder.

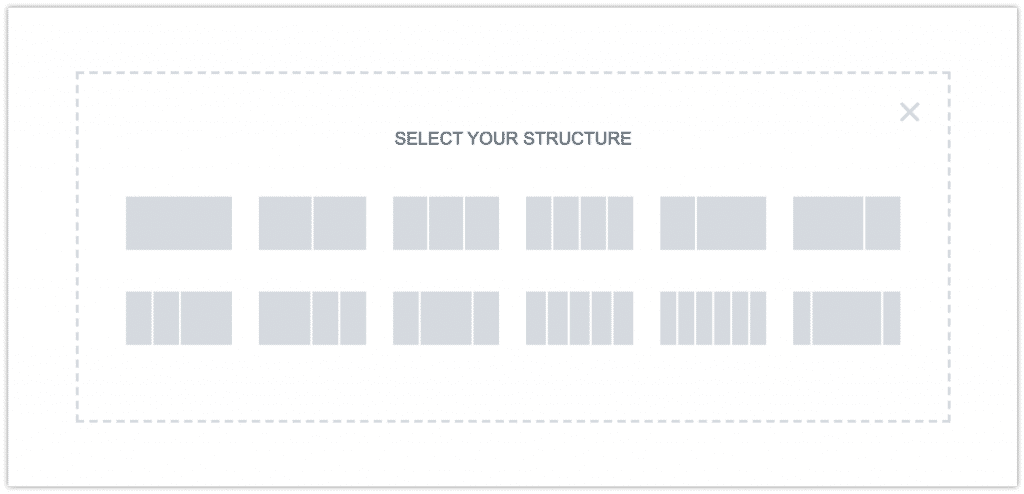
By clicking the Addition icon, you will be asked to select the structure of your web page.

By clicking the Folder icon, you can choose the templates to design your WordPress website.
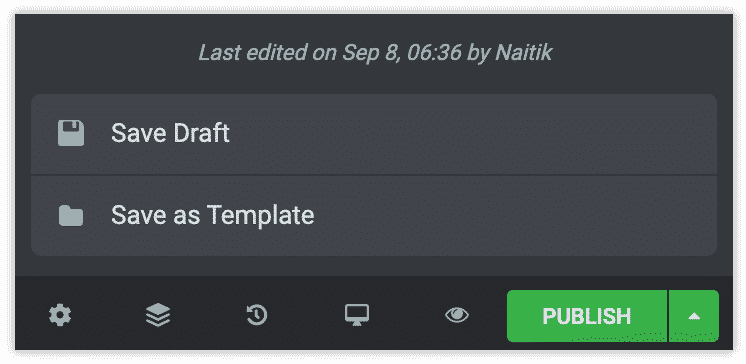
In the bottom right corner, you will see 5 options –
- Settings: By clicking the Settings icon, you will see the general settings, such as Title, Status, Excerpt, Featured Image, Hide Title toggle button, and Page Layout.
- Navigator: Once you fill your page with content, the Navigation window will give you an overview display of all the page elements. This way, you can easily move around any section, column, or widget.
- History: By clicking the History icon, you can check the actions and revision history.
- Responsive Mode: By clicking the Responsive Mode icon, you can check the responsiveness of your web page for desktop, tablet, and mobile devices.
- Preview: By clicking the Preview icon, you can see the preview of your web page on a new window.
Once everything is done, you can simply click the green Publish button. Or if you want to save the web page as a draft or template, you can do that as well.

Reference: How to Use Elementor – Getting Started
FAQs About Elementor
If you still have questions about the Elementor plugin, here are a few:
#1 – Is Elementor free?
The Elementor page builder is a free plugin for WordPress users. It is also available with a pro version. To unlock additional features, you can get any of these plans – Personal, Plus, and Expert. Here are the pricing details.
#2 – Is Elementor compatible with all WordPress themes?
Yes, the Elementor page builder is highly compatible with all WordPress themes. No matter which WordPress theme you are using, you can install the Elementor plugin and use it to create web pages.
#3 – If I use Elementor, will it slow down my website?
No, Elementor does not slow down your website. It is one of the fastest WordPress page builders. However, if your website slows down due to any reason, refer to this article for some helpful information – Best Ways to Speed up a WordPress Site With Ease.
Conclusion
Elementor is a WordPress plugin that will help you build an amazing website for your business. It has a user-friendly interface, even a user with no prior coding knowledge can build a website using the Elementor page builder. The primary objective of this article was to help you get familiar with Elementor and how to use it. Install the Elementor plugin today and start building your business website.