How to use the theme?
Colon Documentation
You can create your website like the preview demo in just a few steps
Step 1) First of all install this theme by going to Appearance->Themes->Add New. Search for Colon Plus or download and then upload colon-plus.zip and install it
Step 2) Install all the recommended plugins and activate plugins
Step 3) Go to Appearance-> Import Demo Data
Step 4) Select your demo. Click on Import Demo button. A new window will open. Click the Continue & Import button to continue and wait for the process to finish
Note : You need to change the URL of some of the menu items, as the imported menu will point to the demo site. You can change menus URL by going to Appearance->Menus
Step 1) Create new pages from Pages menu and name it Home for home page and Blog for blog page
Step 2) Go to Settings->Reading menu and from Your homepage displays settings select A static page and then select Home as Homepage and Blog as Posts page
Step 3) Save it
Step 1) Go to Appearance->Customize
Step 2) Click on Site Identity Tab.
Step 3) Upload a logo of your own.
Step 4) Save & Publish
Go to Menus from Appearance-> Menus.
Step 1) Create a new menu.
Step 2) Select pages from left and add it to menu
Step 3) After this Select Theme Locations Primary from bottom and click Save Menu
Step 1) Go to Pages->Add New
Step 2) Enter Page Title for eg About
Step 3) Click on the blue button Edit with Elementor
Note: You’ll need Elementor Page Builder plugin to do this.
Step 1) Go to Appearance->Customize->Header Settings->Transparent Header
Step 2) Click on Enable Transparency Setting.
Step 3) Save & Publish.
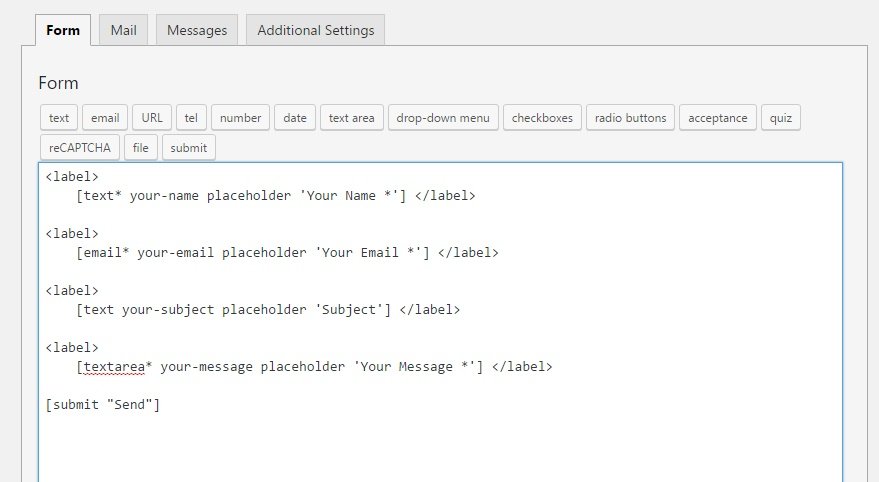
Step 2) Create your new form or you can use our form

Step 3) Copy the shortcode
Step 4) Open your page
Step 5) Add this shortcode using Text Widget
Step 6) Save
Step 2) Scroll down to Footer copyrights text
Step 3) Enter your content
Step 4) Save & Publish
Step 1) Click on Appearance -> Customize -> Sticky Header Settings
Step 2) Change your settings in Enable Sticky Header Feature
Step 3) Publish
Step 1) Click on Appearance -> Customize -> Preloader Settings
Step 2) Choose your setting
Step 3) Save & Publish.
Step 1) Click on Appearance -> Widgets
Step 2) Find widget Colon Pro Addons: Footer Social Icons Widget
Step 3) Drag this widget to any of the Footer Columns on the right ie Footer Column1, Footer Column2, Footer Column3 or Footer Column4.
Step 4) Just add the content in the widget.
Step 5) Save.
Step 1) First of all go to Pages -> All Pages. You will see list of all the pages. Now click on any page you want and open it with Elementor page builder.
Step 2) Once it open up with the page builder now search for Slider element in the search widget at the top left of the page builder.
Step 3) You will find a slider widget after searching it. Just drag the widget onto the right of the page and start customizing it.
Step 3) Save & Publish
Step 1) Click on Appearance -> Customize -> Typography Settings (pro)
Step 2) Choose Body Typography, Headings Typography or Menu Typography from the tab
Step 3) Once selected, select the desired font from the dropdown provided.
NOTE: You can also set the other settings like font weight and font size etc
Step 4) Save & Publish.
Step 1) Click on Appearance -> Customize -> Footer Settings (pro)
Step 2) Disable Show Credit Link option
Step 3) Save & Publish.
Step 1) Click on Appearance -> Customize -> Typography Settings (pro)
Step 2) Choose from Body, Menu and Headings and customize the elements
Step 3) Save & Publish.
Note: If you’re using the Elementor page builder for creating pages then you can directly change the font sizes and font-family from Elementor editor. However if you’re using Gutenberg you can change font sizes from the Gutenberg editor and font-family from the Typography Settings Settings
Note: The images used in the demos are for demonstration purpose only. We recommend you to use your own images. Please check image copyrights & licences before using an image.