Imagine a website so visually stunning that it captures your attention within seconds, and so intuitively designed that you effortlessly navigate through its pages. This is the power of exceptional web design. Studies have shown that visually appealing websites can increase user engagement by up to 80% and boost conversion rates by as much as 90%.
In this blog post, we’ll explore the world of web development website inspiration, where creativity meets functionality. Our goal is to provide you with a wealth of resources and examples to help you create websites that not only look amazing but also deliver an exceptional user experience.
Why is web design inspiration important?

- Staying ahead of the curve: The world of web design is constantly evolving, with new trends and technologies emerging all the time. By seeking out inspiration, you can ensure that your designs remain fresh, relevant, and engaging.
- Sparking creativity: Sometimes, all you need is a little spark to ignite your creative juices. By exploring the work of other designers, you can discover new ideas, techniques, and perspectives that will inspire you to create unique and innovative designs.
- Improving user experience: Great web design is more than just aesthetics; it’s about creating a seamless and enjoyable user experience. By studying the best practices of other designers, you can learn how to design websites that are easy to navigate, intuitive to use, and visually appealing.
So, let’s dive in and discover the world of web development website inspiration!
The Importance of Visual Appeal

The role of aesthetics: In the competitive landscape of the digital world, a visually appealing website is no longer a luxury but a necessity. A well-designed website can capture the attention of visitors, create a positive brand image, and ultimately drive conversions. Studies have shown that users form an opinion about a website within the first few seconds of viewing it, making visual appeal a critical factor in determining its success.
Key elements of good design: Several key elements contribute to a visually appealing website. Color schemes can evoke emotions and create a specific mood, while typography can enhance readability and convey the brand’s personality. Layout plays a crucial role in organizing content and guiding the user’s eye, while imagery can add visual interest and tell a story.
Examples of visually stunning websites: To illustrate the power of visual appeal, let’s explore a few examples of websites that excel in this area:
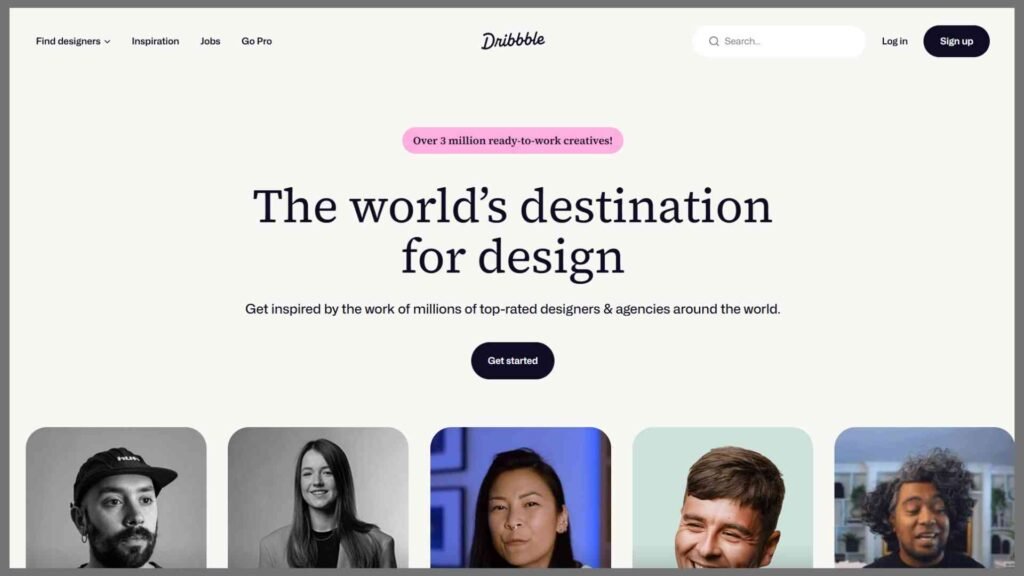
1. Dribbble
A popular platform for designers to share their work, Dribbble is a treasure trove of visually stunning designs across various categories, including web design.
Click Here -> https://dribbble.com/

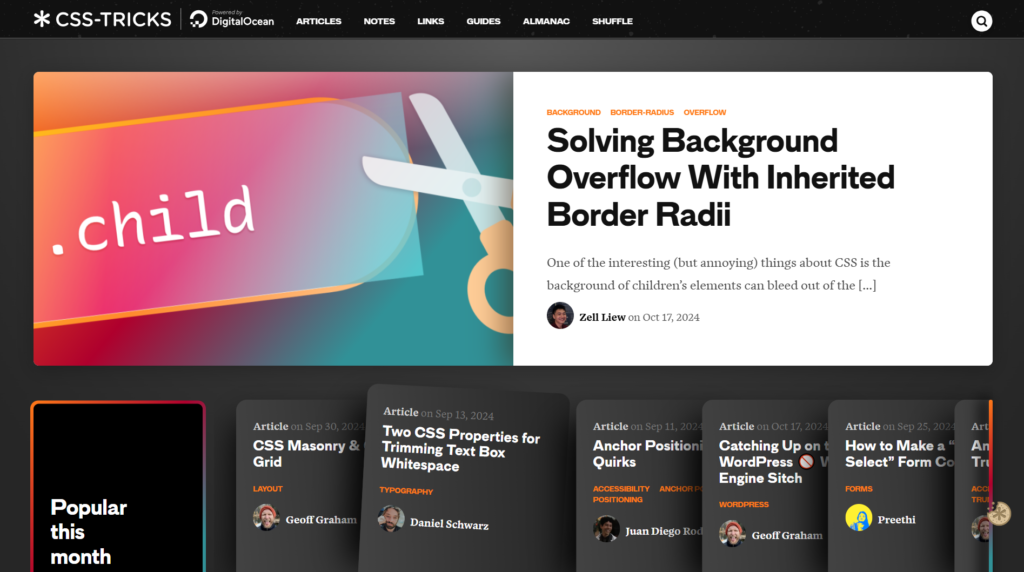
2. CSS-Tricks
A blog dedicated to CSS and web development, offering tutorials, tips, and inspiration for creating visually appealing websites.
Click Here -> https://css-tricks.com/

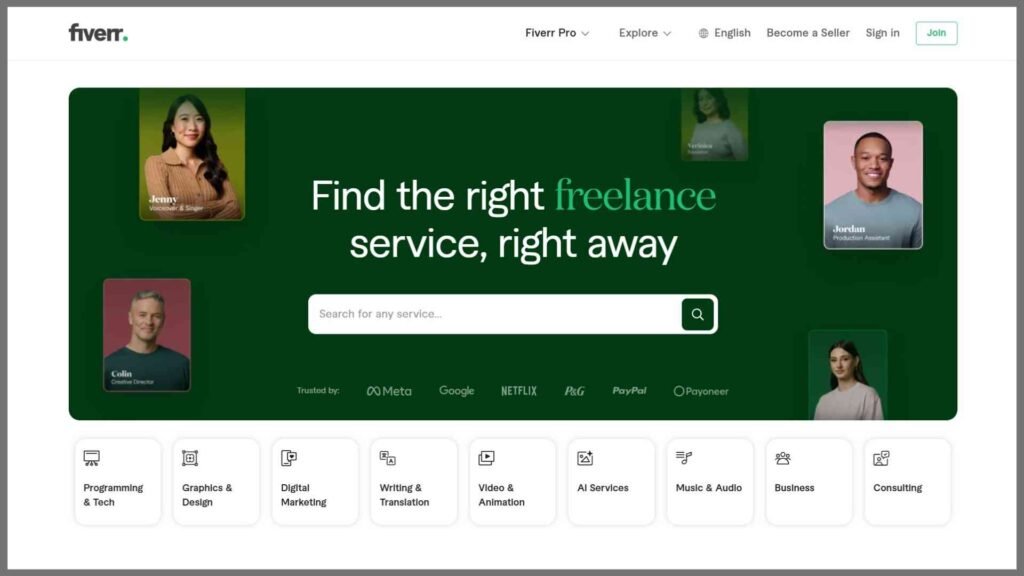
3. Fiverr
A freelance marketplace where you can find designers showcasing their portfolios and projects, offering inspiration for various design styles.
Click Here -> https://www.fiverr.com/

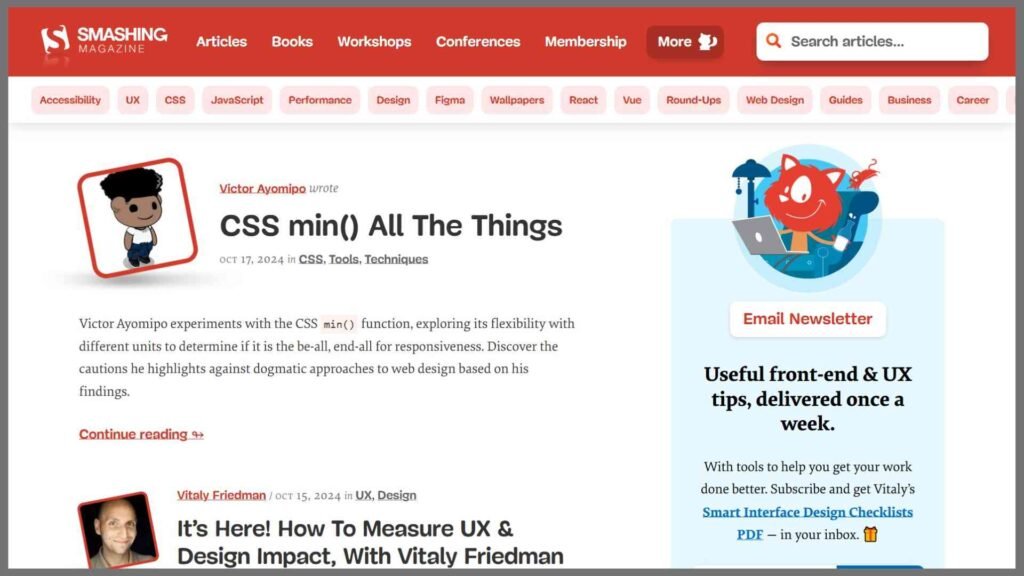
4. Smashing Magazine
A popular web design and development blog that features articles, tutorials, and showcases of inspiring websites.
Click Here -> https://www.smashingmagazine.com/

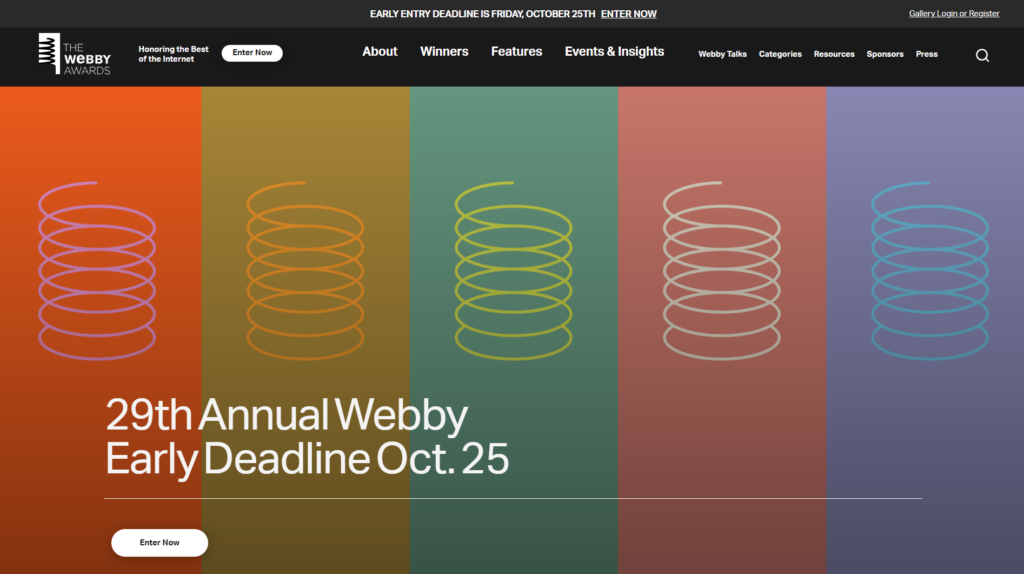
5. Webby Awards
An annual awards competition recognizing excellence in web, film, video, and advertising, featuring a diverse selection of visually appealing websites.
Click Here -> https://www.webbyawards.com/

These websites offer a wealth of inspiration for web developers looking to create visually stunning and engaging websites. Explore their portfolios and analyze the design elements that make them stand out.
By carefully considering these elements and drawing inspiration from successful websites, you can create a visually stunning website that leaves a lasting impression on your visitors.
Prioritizing Functionality

While visual appeal is essential, it’s equally important to ensure that your website is functional and user-friendly. A well-designed website should be easy to navigate, intuitive to use, and responsive to different devices. This is where user experience (UX) design comes into play.
UX design: A great UX design considers the user’s needs, goals, and behaviors to create a seamless and enjoyable experience. It involves factors such as:
- User-friendly navigation: Your website should make it simple for users to find what they’re looking for. Clear menus, breadcrumbs, and search functionality can help guide them.
- Clear calls to action: Encourage visitors to take desired actions, such as making a purchase, signing up for a newsletter, or contacting you.
- Optimized content: Ensure that your content is well-written, easy to read, and relevant to your target audience. Use headings, subheadings, and bullet points to improve readability.
- Responsive design: Your website should adapt to different screen sizes and devices, providing a consistent experience across desktops, tablets, and smartphones.
Essential website features: In addition to UX design, there are several essential features that every website should have:
- Contact information: Provide a phone number, email address, or contact form so that visitors may easily get in touch with you.
- About page: Provide information about your business, mission, and team.
- Privacy policy: Clearly outline your privacy practices and how you handle user data.
- Terms of service: Define the terms and conditions for using your website.
By focusing on both visual appeal and functionality, you can create web development website inspiration that not only attracts visitors but also keeps them engaged and converts them into customers.
The Intersection of Creativity and Functionality

Balancing aesthetics and usability: While visual appeal and functionality are both essential components of a successful website, they must work together in harmony. A website that is visually stunning but difficult to use will frustrate visitors and drive them away. Conversely, a website that is highly functional but lacks visual appeal may fail to capture attention and leave a lasting impression.
To achieve a balance between aesthetics and usability, consider the following tips:
- Prioritize user needs: Start by understanding your target audience and their goals. Design your website to meet their needs and make it easy for them to accomplish their tasks.
- Use a consistent design language: Create a cohesive visual identity for your website by using consistent typography, colors, and imagery.
- Optimize for readability: Ensure that your content is easy to read by using appropriate font sizes, line spacing, and contrast.
- Test your website: Conduct usability testing to identify any areas where your website could be improved.
- Iterate and refine: Continuously evaluate your website’s performance and make adjustments as needed to enhance both its visual appeal and functionality.
Conclusion
In conclusion, web development website inspiration is essential for creating websites that not only look visually stunning but also deliver an exceptional user experience. By carefully considering the elements of visual appeal, prioritizing functionality, and striking a balance between the two, you can design websites that capture attention, engage users, and drive business success.
Key takeaways from this blog post:
- The power of visual appeal: A visually appealing website can attract visitors, enhance brand perception, and improve user engagement.
- The importance of functionality: A functional website should be easy to navigate, intuitive to use, and responsive to different devices.
- The intersection of creativity and usability: Striking a balance between aesthetics and functionality is crucial for creating a successful website.
- The value of inspiration: Exploring the work of other designers can spark creativity and provide valuable insights into best practices.
By incorporating these principles into your web development projects and drawing inspiration from the websites mentioned in this blog post, you can create web development website inspiration that stands out from the crowd and achieves your business goals.
1. What are the best sources for website design inspiration?
You can find website design inspiration from platforms like Dribbble, Behance, Awwwards, and Pinterest. These sites showcase innovative web development projects and creative designs by professionals from around the world.
2. What are the latest trends in web development and website design?
Some current trends in web development include dark mode design, minimalist layouts, micro-interactions, neumorphism, 3D visuals, and the increasing use of AI and chatbots for enhanced user experiences.
3. How can I incorporate creativity into my website’s development?
Incorporating creativity involves using unique layouts, custom typography, bold color schemes, and interactive elements like animations and videos. Exploring new ideas from design showcases like CSS Design Awards can provide the inspiration to stand out.
4. What tools do web developers use for website inspiration and prototyping?
Web developers often use tools like Figma, Adobe XD, Sketch, and Canva for website inspiration and prototyping. These tools help create wireframes, mockups, and design systems that bring creative ideas to life.
5. How important is responsive design for modern web development?
Responsive design is critical in modern web development. Since over 60% of users access websites on mobile devices, ensuring a website looks and functions well across devices (desktop, tablet, mobile) is a key element of successful web design.
6. How can I stay updated on web development and design inspiration?
Staying updated requires following design blogs, joining online communities like Reddit’s webdev or web design subreddits, attending web design conferences, and subscribing to newsletters like Smashing Magazine or Web Designer Depot.