The Webflow Exodus: Why Migrate to WordPress in 2024?

In 2024, many website owners are contemplating a significant transition: moving from Webflow to WordPress. This migration is not just about switching platforms; it’s about enhancing functionality, scalability, and control over your web presence. Let’s delve into the core reasons behind this trend.
A. Rethinking Your Webflow Site: Evaluating Needs and Limitations
Webflow has been a popular choice for many due to its user-friendly interface and design flexibility. However, as businesses grow and their needs become more complex, they often encounter several limitations with Webflow.
- Scalability Issues: While Webflow is excellent for small to medium-sized websites, it may struggle to support larger, more complex sites without incurring significant costs.
- Cost Efficiency: Webflow’s pricing can be a barrier, especially for businesses looking to expand. The need for additional features and increased traffic can lead to escalating costs.
- Limited Plugin Options: Unlike WordPress, which boasts an extensive library of plugins, Webflow’s plugin ecosystem is relatively limited. This can limit the functionality and customization options.
- SEO and Performance Constraints: Although Webflow offers decent SEO tools, WordPress provides more advanced SEO capabilities, including plugins like Yoast SEO and All in One SEO Pack, which can significantly enhance your site’s visibility and performance.
By carefully evaluating these needs and limitations, many website owners realize that transitioning from Webflow to WordPress can provide the robust framework they require for future growth.
B. The Allure of WordPress: Unveiling the Benefits of Migration
The decision to move from Webflow to WordPress is often driven by the extensive benefits WordPress offers. Here are some compelling reasons why WordPress continues to be the go-to platform for millions of websites worldwide:
- Unmatched Flexibility and Customization: WordPress’s open-source nature allows for limitless customization. With thousands of themes and plugins, you can tailor your site to meet specific needs and aesthetics.
- Scalability and Performance: WordPress can handle websites of all sizes, from small blogs to large e-commerce sites. Its scalability ensures that your website can grow with your business without compromising performance.
- SEO Superiority: WordPress is renowned for its SEO-friendly structure. With a plethora of SEO plugins, it becomes easier to optimize your site for search engines, driving more organic traffic.
- Community and Support: The vast WordPress community provides an incredible support network. Whether you need help with a technical issue or want advice on best practices, there’s always someone ready to assist.
- Cost-Effectiveness: While initial setup costs for WordPress can vary, it generally proves more cost-effective in the long run compared to Webflow, especially when considering the ongoing expenses associated with plugins and scalability.
Migrating from Webflow to WordPress might seem daunting, but the long-term benefits make it a worthwhile investment. The transition opens up a world of possibilities, allowing you to fully exploit the potential of your website.
Planning Your Escape: Pre-Migration Considerations
Before embarking on your journey from Webflow to WordPress, careful planning is essential. This section covers the key considerations to ensure a smooth and successful migration process.
A. Taking Stock: Inventorying Your Webflow Content (Text, Images, etc.)

The first step in migrating from Webflow to WordPress is to take a comprehensive inventory of your existing content. This includes all the text, images, videos, and other media assets currently on your Webflow site. Here’s how to approach this task:
- Text Content: Compile all blog posts, articles, product descriptions, and other textual content. Ensure you have backups of all important documents.
- Images and Media: Collect all images, videos, infographics, and other media files. Make sure these files are organized and labeled correctly for easy transfer.
- Metadata and SEO Elements: Record all meta descriptions, alt text for images, and other SEO elements. These are crucial for maintaining your search engine rankings post-migration.
- Structure and Navigation: Document the structure of your site, including the navigation menus, categories, and tags. This will help in recreating the same structure on WordPress.
- Forms and Integrations: Note any forms, contact forms, or third-party integrations. You’ll need to set these up again in WordPress using appropriate plugins.
By meticulously inventorying your Webflow content, you can ensure that nothing is lost in the transition and that your new WordPress site retains all the essential elements of your current site.
B. Choosing Your WordPress Destination: Selecting a Hosting Provider and Domain Name
Once you have a clear inventory of your Webflow content, the next step is to choose the right hosting provider and domain name for your new WordPress site. Here are some key considerations:
- Selecting a Hosting Provider: The performance and reliability of your WordPress site heavily depend on your hosting provider. Look for providers that offer robust security features, excellent customer support, and scalability options. Popular choices these days include Bluehost, SiteGround, and WP Engine.
- Domain Name Considerations: If you already have a domain name, you’ll need to transfer it to your new hosting provider. If you’re considering a new domain name, ensure it’s relevant, easy to remember, and reflects your brand identity.
- Evaluating Hosting Plans: Hosting providers offer various plans, from shared hosting to dedicated servers. Choose a plan that fits your current needs and allows room for growth as your website expands.
- SSL Certificates and Security: Ensure your hosting provider offers SSL certificates and robust security measures. This is crucial for protecting your site and building trust with your visitors.
- Backup and Support Services: Check if the hosting provider offers regular backups and reliable support services. This can save you a lot of trouble in case of technical issues or data loss.
By carefully selecting your hosting provider and domain name, you set a strong foundation for your new WordPress site. This planning phase is crucial for a successful migration from Webflow to WordPress, ensuring that your new site is secure, scalable, and ready to grow with your business.
Building Your New WordPress Home: Theme Selection and Customization
After planning your escape from Webflow to WordPress, the next crucial step is to build your new WordPress site. This involves selecting the perfect theme and customizing it to suit your needs. Here’s how to go about it:

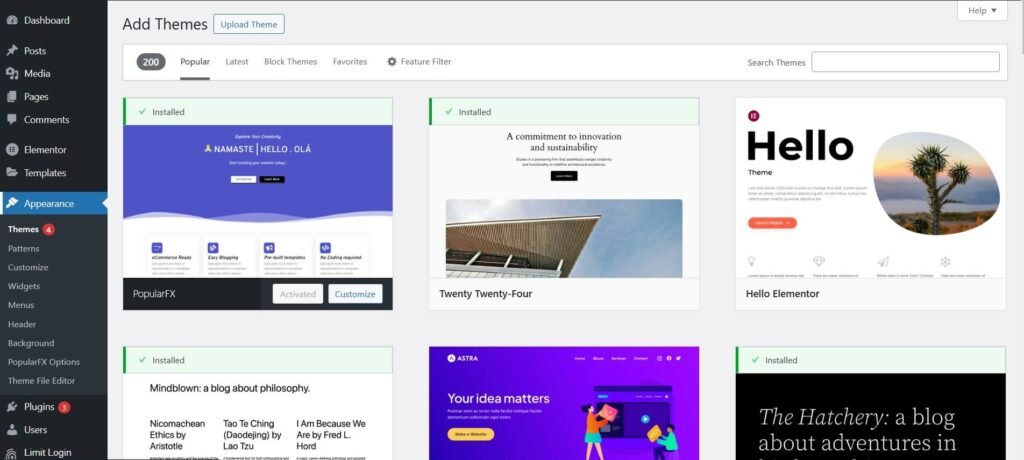
A. Finding Your Perfect Match: Exploring the WordPress Theme Library
Choosing the right theme is vital for setting the tone and functionality of your WordPress site. The WordPress Theme Library offers thousands of options, making it easier to find one that aligns with your brand and vision.
- Browsing Categories: Themes are categorized based on different criteria such as business, blog, e-commerce, and portfolio. Start by exploring themes in the category that best matches your website’s purpose.
- Responsive Design: Ensure the theme you choose is fully responsive, meaning it looks great on both desktop and mobile devices. This is crucial for user experience and SEO.
- Customization Options: Look for themes that offer extensive customization options. This allows you to tweak colors, fonts, layouts, and more without needing to write any code.
- Demo Content: Many themes come with demo content that you can import and modify. This can give you a head start in setting up your site and visualizing the final outcome.
- Reviews and Ratings: Check user reviews and ratings to get an idea of the theme’s reliability and performance. High-rated themes are generally more trustworthy and come with better support.
Exploring the WordPress Theme Library thoroughly will help you find a theme that fits your aesthetic and functional requirements, making the migration from Webflow to WordPress smoother.
B. Tailoring Your Space: Utilizing Plugins for Enhanced Functionality and Design

Plugins are one of the biggest advantages of migrating from Webflow to WordPress. They enable you to add a wide range of functionalities and design elements to your site without any coding.
- Essential Plugins: Start by installing essential plugins for SEO, security, and performance optimization. Popular choices include Yoast SEO, Wordfence Security, and W3 Total Cache.
- Design Enhancements: Utilize plugins like Elementor or Beaver Builder for drag-and-drop page building capabilities. These plugins allow you to create complex layouts and designs with ease.
- E-commerce Integration: If you’re running an online store, WooCommerce is a must-have plugin. It provides all the tools you need to manage products, payments, and shipping.
- Contact Forms and Social Media: Plugins like Contact Form 7 and WPForms are excellent for creating customized contact forms. Social media plugins help you integrate social sharing buttons and feeds into your site.
- Analytics and Marketing: Install Google Analytics for WordPress by MonsterInsights to track your site’s performance. Email marketing plugins like Mailchimp for WordPress can help you grow your subscriber list and manage campaigns.
By leveraging the extensive plugin ecosystem, you can tailor your new WordPress site (Webflow to WordPress) to meet all your specific needs, enhancing both functionality and design.
The Migration Masterclass: Tools and Techniques for Content Transfer
Migrating your website content from Webflow to WordPress requires careful planning and the right tools to ensure a smooth transition. This section covers different methods for content transfer, from manual migration to using specialized plugins, and how to maintain your SEO value during the process.
A. Manual Migration (For Smaller Sites): A Step-by-Step Guide
For smaller websites, a manual migration from Webflow to WordPress can be a feasible option. Here’s a step-by-step guide to help you through the process:
- Export Content from Webflow: Start by exporting your content from Webflow. This usually involves exporting your HTML files, images, and other media assets.
- Set Up WordPress: Install WordPress on your new hosting provider and set up the necessary themes and plugins.
- Create Pages and Posts: Manually create new pages and posts in WordPress that correspond to your Webflow site. Copy and paste the content from your exported files into the appropriate sections in WordPress.
- Upload Media: Upload your images and media files to the WordPress Media Library and insert them into the relevant pages and posts.
- Recreate Navigation Menus: Set up your site’s navigation menus to mirror the structure of your Webflow site.
- Check Links and Forms: Ensure all internal links are updated and functioning correctly. Recreate any forms using WordPress plugins like WPForms or Contact Form 7.
This method is time-consuming but ensures that you have full control over the migration process of Webflow to WordPress, making it ideal for smaller sites.
B. Leveraging Plugins (For Efficient Transfers): Exploring Options like WP All Import
For larger websites, using migration plugins can significantly streamline the transfer process from Webflow to WordPress. Here are some popular plugins and how to use them:
- WP All Import: This plugin allows you to import data from various formats, including XML and CSV files. It’s highly customizable and can handle large amounts of data efficiently.
- Export Data from Webflow: Export your site’s data from Webflow in a compatible format, such as CSV.
- Install WP All Import: Install and activate the WP All Import plugin on your WordPress site.
- Import Data: Use the plugin’s interface to map your Webflow data to the corresponding fields in WordPress and start the import process.
- All-in-One WP Migration: This plugin simplifies the migration process by allowing you to export your entire site, including the database, media files, plugins, and themes, in one click.
- Export Webflow Site: Use Webflow’s export options to create a backup of your site.
- Import to WordPress: Install the All-in-One WP Migration plugin and use it to import your Webflow backup into WordPress.
- CMS2CMS: This is a specialized migration service that supports automated transfers from Webflow to WordPress.
- Set Up the Migration: Sign up for the CMS2CMS service and follow their guided process to set up the migration.
- Transfer Content: The service will automatically transfer your content, preserving your site structure and SEO settings.
Using these plugins and services can save time and reduce the complexity of migrating large websites.
C. Redirecting Your Visitors: Maintaining SEO Value with 301 Redirects
To maintain your SEO value and ensure a seamless experience for your visitors during the migration from Webflow to WordPress, it’s crucial to set up 301 redirects. Here’s how to do it:
- Identify Old URLs: Make a list of all the URLs on your Webflow site.
- Map to New URLs: Determine the corresponding URLs on your new WordPress site.
- Set Up Redirects: Use a plugin like Redirection or Simple 301 Redirects to set up 301 redirects from your old Webflow URLs to the new WordPress URLs.
- Redirection Plugin: Install and activate the Redirection plugin. Use its interface to add new redirects by entering the old URL and the new URL.
- Simple 301 Redirects Plugin: Install and activate the Simple 301 Redirects plugin. Enter the old and new URLs in the plugin settings to create the redirects.
- Test Redirects: After setting up the redirects, test them to ensure they are working correctly. Use tools like Google Search Console to monitor for any crawl errors.
By setting up 301 redirects, you can ensure that your visitors are seamlessly directed to the correct pages on your new site, preserving your SEO rankings and providing a smooth user experience.
Beyond the Basics: Optimizing Your New WordPress Site
Once you’ve successfully migrated from Webflow to WordPress, it’s crucial to focus on optimizing your new site. This ensures that it performs well, remains secure, and ranks effectively in search engines. Here’s how to go beyond the basics and enhance your WordPress site after migrated from Webflow to WordPress.

A. SEO Optimization: Ensuring Search Engines Find Your New Home
Effective SEO optimization is essential to make sure your new WordPress site ranks well in search engines and attracts organic traffic. Here are key steps to optimize your site after converting website from Webflow to WordPress:
- Update Meta Tags: Ensure that your meta titles and descriptions are well-crafted and relevant to your content. Use plugins like Yoast SEO or All in One SEO Pack to easily manage and optimize these elements.
- Optimize Content: Incorporate relevant keywords into your content, headings, and image alt texts. The migration from Webflow to WordPress should include revisiting and enhancing your content to align with SEO best practices.
- XML Sitemap: Generate and submit an XML sitemap to search engines using plugins like Google XML Sitemaps. This helps search engines crawl and index your site more effectively.
- Set Up Google Analytics: Integrate Google Analytics to track your site’s performance and gain insights into user behavior. This data will help you make informed decisions to improve your SEO strategy.
- Internal Linking: Strengthen your site’s internal linking structure to improve navigation and distribute page authority across your site. This is especially important after migrating from Webflow to WordPress.
By focusing on these SEO optimization techniques, you can ensure that your new WordPress site is easily discoverable and ranks well in search engine results after converting website from Webflow to WordPress.
B. Performance Optimization: Keeping Your Website Fast and User-Friendly
A fast-loading website is crucial for user experience and SEO after converting website from Webflow to WordPress. Here are strategies to optimize the performance of your WordPress site:
- Caching: Use caching plugins like WP Super Cache or W3 Total Cache to store static versions of your pages and reduce server load. This speeds up page loading times.
- Image Optimization: Compress and optimize images using plugins like Smush or Imagify to reduce file sizes without compromising quality. This helps in faster loading of your pages.
- Minify CSS and JavaScript: Minify and combine CSS and JavaScript files using plugins like Autoptimize. This reduces the number of HTTP requests and the size of files that need to be loaded.
- Content Delivery Network (CDN): Integrate a CDN like Cloudflare or KeyCDN to distribute your site’s content across multiple servers globally. This improves load times for users from different geographic locations.
- Regular Updates: Keep your WordPress core, themes, and plugins updated to ensure optimal performance and compatibility. Regular updates also help in fixing any bugs or performance issues.
Implementing these performance optimization techniques will ensure that your WordPress site remains fast, responsive, and user-friendly, providing a better experience for your visitors.
C. Security Measures: Protecting Your Website from Online Threats
Securing your WordPress site while converting Webflow to WordPress site is vital to protect it from potential threats and vulnerabilities. Here’s how to enhance the security of your new site:
- Install Security Plugins: Use plugins like Wordfence or Sucuri Security to add an extra layer of protection. These plugins offer features such as firewall protection, malware scanning, and login security.
- Regular Backups: Set up regular backups of your WordPress site using plugins like UpdraftPlus or BackupBuddy. Regular backups ensure that you can quickly restore your site in case of any issues.
- Strong Passwords and User Roles: Enforce strong passwords for all user accounts and assign appropriate user roles and permissions. Avoid using default usernames like “admin” for added security.
- Secure Your Login Page: Implement measures like two-factor authentication (2FA) and limit login attempts to protect your login page from brute-force attacks.
- Keep Everything Updated: Regularly update your WordPress core, themes, and plugins to patch any known vulnerabilities and protect your site from potential exploits.
By implementing these security measures, you can safeguard your WordPress site against online threats and ensure a secure experience for your users.
Mission Accomplished: Launching Your New WordPress Site with Confidence
After completing the migration from Webflow to WordPress, it’s time to prepare for the final launch. This stage involves testing your site to address any issues and celebrating your successful transition. Here’s how to ensure a smooth launch with confidence:

A. Testing and Troubleshooting: Addressing Any Migration Hiccups
Before going live, thorough testing is crucial to identify and fix any issues that may have arisen during the migration from Webflow to WordPress. To ensure everything is functioning correctly follow these steps:
- Check Functionality: Review all aspects of your site, including navigation menus, forms, links, and interactive elements. Ensure that all functionalities are working as expected.
- Verify Content: Compare your new WordPress site with your Webflow site to ensure all content has been migrated correctly. Check for missing images, broken links, or formatting issues.
- Test Performance: Use tools like Google PageSpeed Insights or GTmetrix to test your site’s performance and loading speed. Address any issues related to slow loading times or performance bottlenecks.
- Cross-Browser Testing: Verify that your site displays correctly across different browsers (Chrome, Firefox, Safari, etc.) and devices (desktop, tablet, mobile). This ensures a consistent user experience.
- Check SEO Settings: Confirm that your SEO settings are correctly configured and that all meta tags, titles, and descriptions have been properly transferred. Use SEO plugins to review and optimize these settings.
- Debug Errors: Look for any errors or warnings in your WordPress admin panel. Address any issues flagged by your security and performance plugins.
By meticulously testing and troubleshooting your new WordPress site, you can address any migration hiccups and ensure a smooth transition from Webflow to WordPress.
B. Going Live: Celebrating Your Successful Website Migration
With testing complete and any issues resolved for the conversion of Webflow to WordPress, it’s time to launch your new WordPress site and celebrate the successful migration. Here’s how to confidently go live:
- Final Review: Conduct a final review of your site to ensure everything is in place. Verify that all content, functionality, and design elements are exactly as you want them.
- Update DNS Settings: If you’re using a new domain or changing your domain’s DNS settings, make sure these are updated and propagated correctly. This step is crucial for directing traffic to your new WordPress site.
- Announce the Launch: Share the news of your website’s launch with your audience through email newsletters, social media, and other communication channels. Highlight the benefits of your new site and any new features.
- Monitor Traffic: Use Google Analytics and other monitoring tools to track visitor traffic and behavior on your new WordPress site. This will help you identify any immediate issues and gauge the success of your launch.
- Celebrate Your Achievement: Take a moment to celebrate your successful migration from Webflow to WordPress. Acknowledge the effort and planning that went into the process and enjoy the satisfaction of your new, fully functional site.
By carefully managing the launch process and celebrating your success, you can confidently move forward with your new WordPress site with Webflow to WordPress and start reaping the benefits of your migration.
Conclusion: A Smoother Webflow Escape Awaits
Migrating your site from Webflow to WordPress is a significant step that can open up new possibilities for your website’s growth and functionality. As you approach the end of this journey, let’s recap the essential points and explore how to make the most of your new WordPress site (Webflow to WordPress).
A. Recap: Key Takeaways for a Successful Webflow to WordPress Migration
To ensure a successful migration from Webflow to WordPress, keep these key takeaways in mind:
- Thorough Planning: Start with a clear plan, including inventorying your Webflow content and selecting the right WordPress hosting provider and domain name. Proper planning sets the foundation for a smooth transition.
- Careful Content Transfer: Choose between manual migration or leveraging plugins for content transfer based on the size and complexity of your site. Tools like WP All Import can streamline this process for larger sites.
- Effective Testing: Before going live, thoroughly test your new WordPress site to address any functionality or performance issues. This includes checking content accuracy, site speed, and SEO settings.
- Strategic SEO and Performance Optimization: Optimize your new WordPress site for SEO to ensure search engines can find it, enhance performance to keep your site fast and user-friendly, and implement robust security measures to protect against online threats.
- Successful Launch: After resolving any migration issues, update DNS settings, announce the launch, and monitor traffic to ensure a smooth transition. Celebrate the successful completion of your Webflow to WordPress migration.
By following these steps, you can ensure a smooth and successful migration from Webflow to WordPress, paving the way for a robust and dynamic new site.
B. Embracing the Future: Taking Advantage of WordPress’ Capabilities
The migration from Webflow to WordPress opens up a world of opportunities to enhance your website’s capabilities and performance. Here’s how to embrace the future with your new WordPress site:
- Explore WordPress Themes and Plugins: Take advantage of the extensive range of themes and plugins available on WordPress to customize your site’s design and functionality. This flexibility allows you to create a site that perfectly matches your vision and business needs.
- Leverage Advanced SEO Tools: Utilize advanced SEO plugins to optimize your site further and stay ahead of the competition. Tools like Yoast SEO provide in-depth analysis and recommendations to improve your site’s search engine ranking.
- Expand Your Site’s Features: With WordPress, you can easily add new features such as e-commerce functionality, membership systems, and interactive elements. Explore plugins and themes that align with your goals and expand your site’s capabilities.
- Stay Updated and Secure: Regularly update your WordPress core, themes, and plugins to ensure security and performance. Staying current with updates helps protect your site from vulnerabilities and keeps it running smoothly.
By fully embracing WordPress’ capabilities (Webflow to WordPress), you can enhance your website’s performance, extend its features, and continue to grow your online presence with confidence.
What does Webflow to WordPress conversion involve?
Converting Webflow to WordPress involves translating a Webflow-designed website into a WordPress theme. This process includes recreating the design in WordPress, integrating content, and ensuring functionality matches the original Webflow site.
Why would I convert a Webflow site to WordPress?
Converting a Webflow site to WordPress can provide:
Greater Flexibility: WordPress offers extensive plugins and themes for added functionality.
Content Management: Easier content management and scalability.
Cost Efficiency: WordPress is often more cost-effective for ongoing maintenance and updates.
What are the key steps in converting Webflow to WordPress?
Export Webflow Design: Export Webflow’s HTML, CSS, and assets.
Develop WordPress Theme: Create a custom WordPress theme using the exported design, converting HTML/CSS into PHP templates.
Integrate Content: Import and set up content in WordPress, ensuring it reflects the original design.
Test and Launch: Check for compatibility, responsiveness, and functionality before going live.
Can I do the Webflow to WordPress conversion myself?
Yes, if you have experience with HTML, CSS, PHP, and WordPress theme development. Otherwise, you might consider hiring a developer or using a specialized service to ensure a smooth and accurate conversion.
Are there tools or services that can help with Webflow to WordPress conversion?
There are no direct tools for converting Webflow to WordPress, but services and developers specialize in this conversion. Professional developers can recreate your Webflow design as a custom WordPress theme, while some agencies offer dedicated conversion services.