With the increasing use of mobile devices, a mobile-friendly website has become every business’s needs today. If you are planning to start your business website, do not forget to optimize it for mobile devices. With a mobile-friendly website, you can reach a wider audience and grow your business. In this article, we will learn how to build a responsive website without hiring a web designer. You can do that by yourself, and it will not require any prior coding knowledge. Sounds interesting? So keep reading the article!
Mobile-friendly Website
In the next few years, mobile devices are going to overtake desktop computers as the primary device to access the internet. However, there are still many small businesses that do not have a mobile website. If you have a business website, it is your primary responsibility to provide your mobile users with a smooth and user-friendly experience. And if you do that, for sure it will give you a competitive advantage. In the previous article, we have already discussed the importance of a mobile-friendly website.
Let’s start with the definition of a mobile-friendly website. A mobile-friendly website is just like a regular website but designed in such a way that users can view it on a mobile device very comfortably. You can call it a tiny version of your website. If a website is mobile-friendly, it does not mean that it cannot be viewed on a desktop computer. It means the site is well optimized for mobile devices, and it can be viewed on desktops, laptops, tablets, and smartphones.
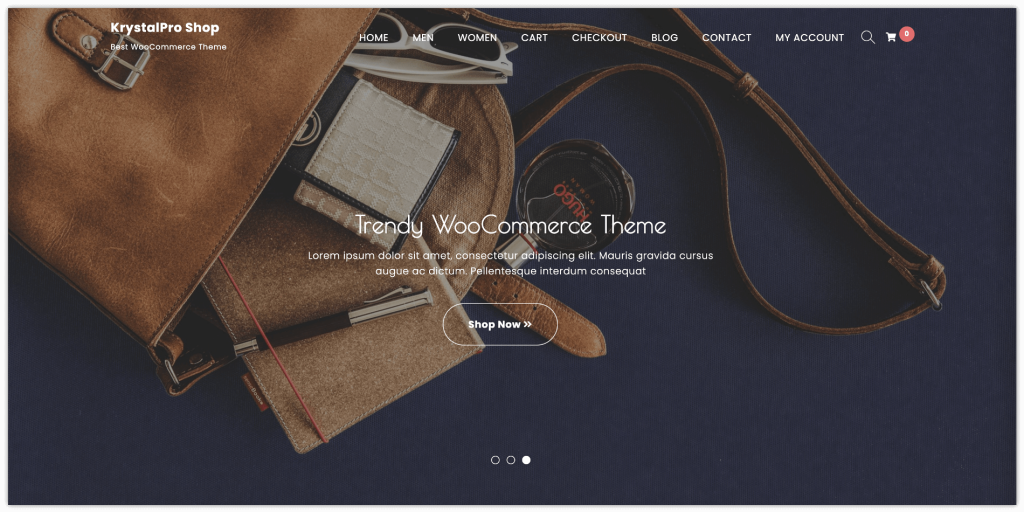
Desktop & Laptop View

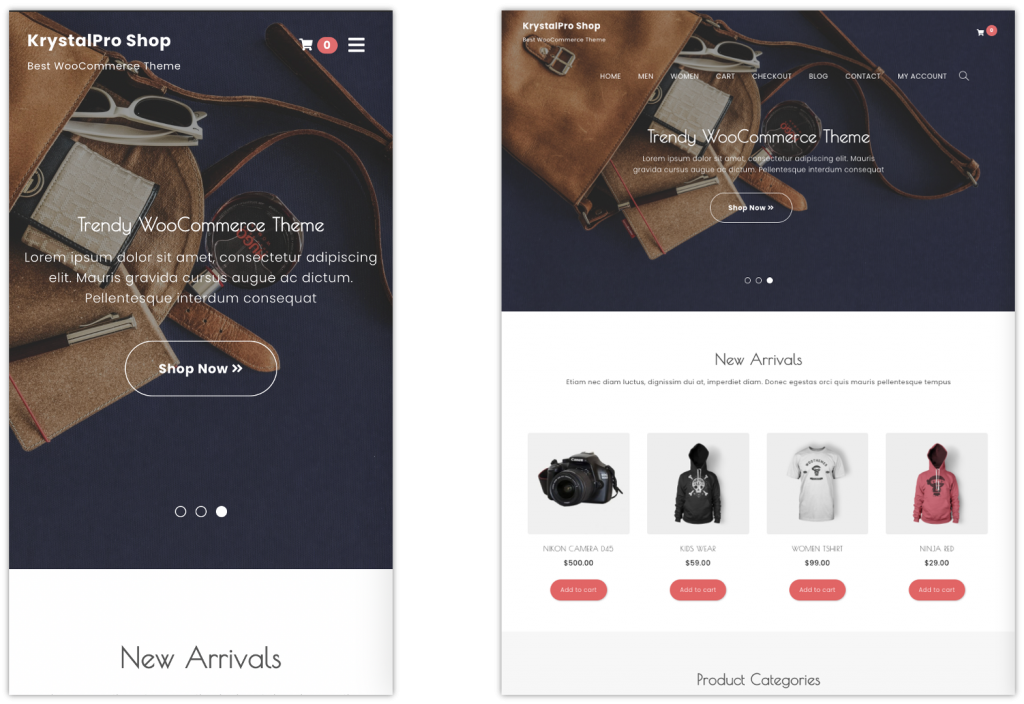
Mobile & Tablet View

How to Build a Responsive Website?
If you are building a new website, firstly, you need to choose the CMS platform. There are many options, and WordPress is the best. With over 60% of the market share, it is the most popular CMS in the world. Refer to this article for some useful information – Why WordPress Is Better Than Other CMS. The initial steps are the same –
After getting a domain name & hosting service and setting up the WordPress site, the most important part comes – choosing the choose WordPress theme. To build a responsive website on WordPress, you have to use a responsive theme, the most important thing to build a mobile-friendly website.
Note: If you already have a website on WordPress, you should check whether it is mobile-friendly or not. To do that, you can use the free mobile-friendly tool provided by Google. You just need to enter your website’s URL and click the Test URL button.

If your website is mobile-friendly, you will receive the message – Page is mobile friendly.

But if your website is not fully optimized for mobile devices, you will receive the message – Not mobile-friendly. In such a situation, you need to optimize your website for mobile devices.
Use WordPress Responsive Theme
A responsive theme is designed to adjust its layout easily based on the screen size and resolution of the user’s device. Besides, it offers better readability and usability on smaller screens such as smartphones and tablets. And the best thing about responsive themes is that you do not need to create a device-specific mobile version.
Read – Top 6 Responsive WordPress Themes for Your Business Site.
Today most of the WordPress themes are responsive. However, before downloading or purchasing any of them, make sure it displays perfectly on all the devices irrespective of their screen size. You should check the demo sites first. You can also read the reviews given by the users. If you are looking for the best WordPress responsive themes, you should check out these premium themes provides by Spiracle Themes. By using any of these WordPress themes, you can easily build a responsive website without having any prior coding knowledge. To learn how to install a WordPress theme, refer to this article – Installing a WordPress Theme – DIY Guide.
Use WordPress Plugins
After installing a responsive WordPress theme on your business website, you may want to consider adding some WordPress plugins. To make your website more mobile-friendly, there are various plugins available in the WordPress official plugin directory. WPtouch is one of the most popular and widely used mobile plugins used by WordPress users. By using this WordPress plugin, you can add a simple and elegant mobile theme to make your WordPress website mobile-friendly. By installing the WPtouch plugin, your WordPress website will pass the Google mobile test with ease. Besides, it keeps your SEO ranking well maintained.
You may find this helpful – Free WordPress Plugins You Should Start Using Today.
Conclusion
Through this article, we helped you learn how to build a responsive website on WordPress without taking the help of a web designer. Whether your website will be mobile-friendly or not majorly depends on the theme you choose. You have to choose a responsive WordPress theme so that you can build a responsive website. If your website is mobile-friendly, you can reach a wider audience to grow your business.